
网页设计顾问
为了有效展示比特币的最高市值及其动态,建议以下设计和功能:
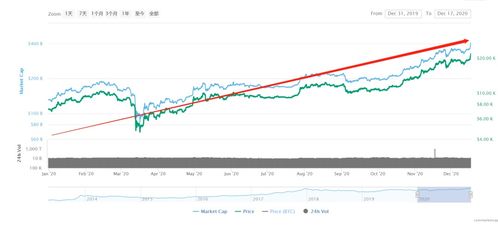
- 数据可视化:采用图表和图形展示比特币的市值变化趋势,使用如 D3.js 或 Chart.js 的数据可视化库。
- 实时更新:确保市值数据实时更新,使用 websocket 技术推送数据,提升用户体验。
- 响应式设计:保证网站在各种设备上的良好显示效果,包括手机、平板和桌面,改用 Flexbox 或 CSS Grid 布局。
- 易导航:设计直观的导航栏,包括关于比特币、市场分析、新闻更新等栏目,让用户能够快速找到所需信息。
- SEO优化:优先考虑搜索引擎优化,包括合理的 meta 标签使用、优化加载速度及使用友好的 URL 结构。
为实现上述功能,建议使用以下技术栈:
- 前端:HTML, CSS, JavaScript,框架可选 React 或 Vue.js。
- 后端:Node.js 与 Express.js,用于实现 API 和管理数据。
- 数据库:MongoDB 或 PostgreSQL 存储用户数据及市场数据。
- 数据源:利用现有的加密货币 API,如 CoinGecko 或 CoinMarketCap 获取实时比特币数据。
通过实施建议,可以有效提升用户体验,并确保网站满足商业目标,吸引更多用户关注比特币及其市场动态。务必定期进行用户反馈收集,以持续优化网站设计。

